Are Drag & Drop Page Builders Bad For SEO?

I am seeing more and more clients that have turned to the ease of use of drag and drop page builders. Or even worse, they have paid a web developer for a bespoke website who has used a drag and drop page builder to save time at the client’s expense. In this article I give my thoughts on where and when drag and drop page builder should be used and what are the hidden pitfalls of using such a tool.
What is a drag and drop page builder?
Initially designed for landing page testing, drag and drop page builders were designed to created new landing pages quickly and easily without web developer resource. This saves a huge amount of time and money for website owners and marketing teams as web pages and websites can be created in-house with minimal knowledge of html coding.
These can either be plugins for some of the most popular website platforms or they can be standalone products –
Standalone Drag & Drop Page Builders
- Wix
- Weebly
- Jimdo
- Square Space
WordPress Plugins
- Elementor
- Beaver Builder
- Divi
- Elementor
Shopify Plugins
- GemPages
- LayoutHub
- Buildify
- Page Builder
Why are drag and drop page builders bad for SEO?
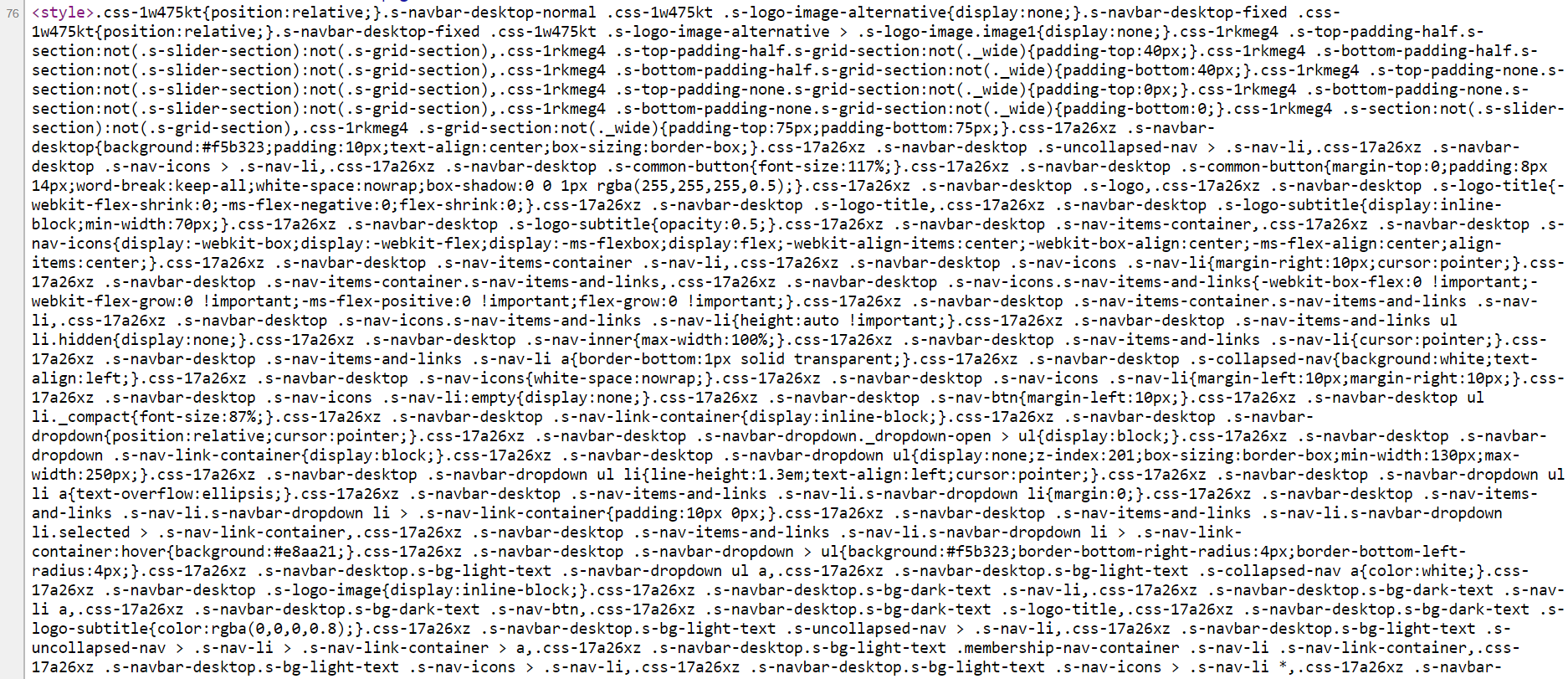
These page builders allow you drag elements around a page and position modules where you need them. The problem is that each time you drag an element it creates CSS and html code for the page. This is fine in theory, but most people end up moving multiple elements of the page multiple times which adds bloated inline CSS and html code that looks something like this.

The above screenshot is showing half of one line of code. This can happen over and over again in the same web page as the builder tries to get a design that they are happy with. The result is a page that might look great but has a huge amount of code that is totally meaningless to search engines such as Google.
If you think of it this way, Google must crawl pretty much all the websites in the world. Do you think they want to spend all that time and money crawling websites with masses of meaningless code that has no use other than making a web designers job easier? Absolutely not. They like to crawl websites with low load times and clean code because that makes it easier for them to find the relevant information on the web page.
What should drag & drop page builders be used for?
This does not mean that drag and drop web pages do not have their place. They were initially built for A/B or Multivariant landing page testing. They are still great for this purpose as these pages are often blocked from search engines with the noindex tag. The ability to create pages quickly and easily without web dev resource means you can seriously upscale your landing pages testing. I have had some great wins for lead generation websites by A/B testing landing pages that I have built with tools such as Instapage & Unbounce.
My advice is that when you have found a landing page test variant that works well, then it is time to employ a web developer to build the page properly using coding and not drag and drop.
If you are struggling to get your pages ranking then please contact me and I can have look at the search engine optimisation on your website.